Summary
I proposed, up-sold and then delivered a new information architecture and content strategy
These are slides from my proposal deck
I suggested a proven content strategy process
Proposal
I divided the work into packages, each with a test phase to prove that the changes were adding value before we moved on to the next step
My stakeholders needed an outline plan which they could take to their stakeholders to show the scope of the work and the benefits it would deliver
The business readily approved my proposal and so we moved to the discovery phase
Content audit
I used a crawler app to extract a sitemap.
Working with Cunard’s Head of Content, I grouped the 200-odd page types we’d found into a set of about 85 high level themes ready for the sortting exercise
These were captured in a spreadsheet from where they could be printed onto file cards for in-person sorts, or uploaded to an online card sorting tool for remote sessions in Cunard’s overseas offices
Normally a card sort is a quantitative research activity requiring 30-50 partticipants.
For my research plan, I adapted the protocol to be more of a quanitative process.
I wanted to understand the participants’ thoughts as they grouped the cards, so I let them work through the cards uninterrupted and then ended the session with a review of their decisions
I ran 12 sessions with a total of 18 participants.
The sample set was a mix of members of the Cunard sales and digital teams, and cruise line customers.
Card sort
I felt that there were pages which could be merged and possibly also gaps in the content tree. I wanted to test these hypotheses by allowing participants to modify the card deck.
Again this isn’t something you’d find in a normal card sort, but a modification I devised based on the information I wanted to tak away
I worked with Cunard’s web team to create a new sitemap combining the best of the ideas from the sort sessions.
Given that we’d devited from the normal sorting process, it was essential to validate our assumptions.
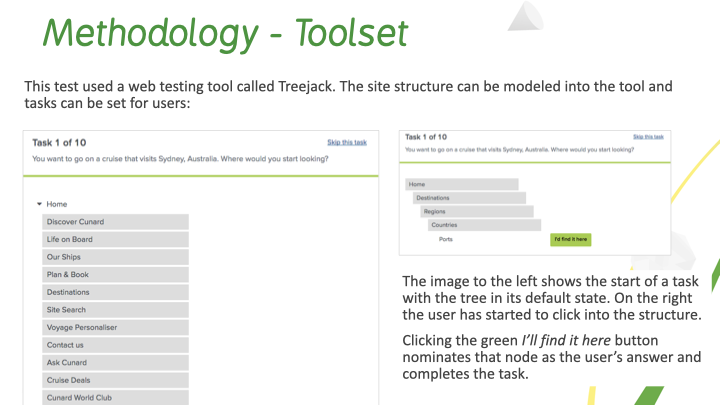
With that in mind, I used a tree test to check that our new structure improved on the old one
A tree test is a task-based process where participants are shown a model of a site’s navigation and asked where they expect to see certain content types.
I created two trees - one with the new map and one with the existing one as a control.
Tree testing
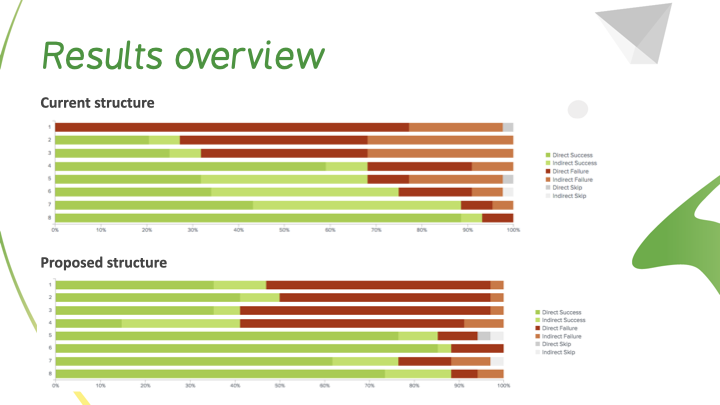
As can be seen in my slide above, the results where a mixed bag.
In most areas the new structure outperformed the old one, but there were some tasks where the old site won.