Summary
The GAA is the governing body for Gaelic Sports. It’s an important part of Ireland’s cultural life and heritage.
They were a long-standing client of Deltatre’s, but they felt that they were being overlooked in favour of more lucrative accounts with larger sporting bodies.
We turned around a failing relationship and created a healthy, long-term partnership.
I was originally brought onto the account to do some minor updates to the homepage.
However the technical lead and account manager were keen to get my views on how we could improve the account overall.
The GAA were on an old version of Deltatre’s Forge CMS product and so weren’t getting updates or new features.
We weren’t going to them with new ideas or suggestions and the site was looking tired and dated.
They felt they weren’t a priority for Deltatre, and were being neglected.
First engagement
They effectively put us on notice that they were leaving, but signed a 12 month contract extension to give them time to find a new partner.
We took that as meaning that we had 12 months to save the relationship. We proposed three workshops to get things back on track.
Workshop one
Technical roadmap
Deltatre UK Office, London
Workshop two
Product roadmap
GAA Office, Dublin
Workshop three
Ways of working
Deltatre Head Office, Turin
Content audit
I used a site crawler to map the live site
Working with Cunard’s Head of Content, I removed any obviously redundant pages and pruned the rest down from over 200 to a final set of 85
These were captured in a spreadsheet from where they could be printed onto file cards for physical sorts, or uploaded to an online card sorting tool for remote sessions in Cunard’s overseas offices
What I did wasn’t strictly a card sort, which is normally a quantitative technique requiring 30-50 participants.
I used the cards as a mechanic for a more qualitative approach.
I wanted to understand the participants’ thoughts as they grouped the cards, so I let them work through the cards uninterrupted and then ended the session with a review of their decisions
I ran 12 sessions with a total of 18 participants.
The sample set was a mix of members of the Cunard sales and digital teams, and Cunard customers.
Card sort
I allowed participants to add their own cards. I felt that there were pages which could be merged and possibly also gaps in the content tree. I wanted to test these hypotheses by allowing participants to modify the card deck
I worked with Cunard’s web team to create a new sitemap combining the best of the ideas from the sort sessions.
As described above, we weren’t following a traditional card sort protocol and so our interpretation of my analysis was subjective rather than statistical.
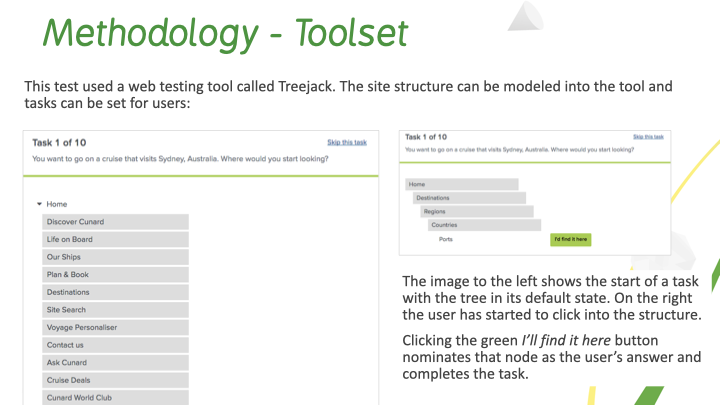
With that in mind, I used a tree test to validate our proposals.
A tree test is a task-based process where participants are shown a model of a site’s navigation and asked where they expect to see certain content types.
I created two trees - one with the new map and one with the existing one as a control.
Tree testing
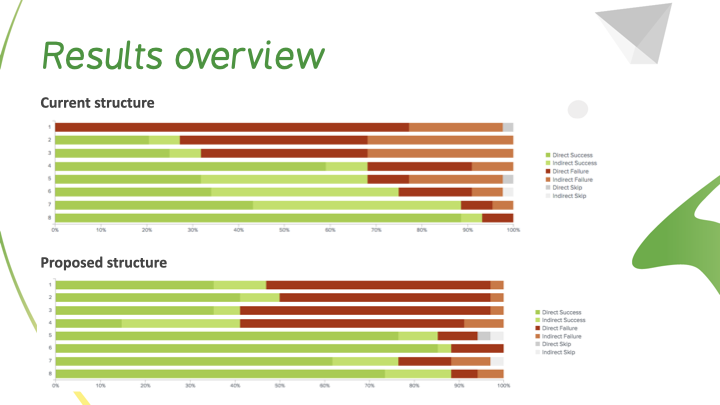
As can be seen in my slide above, the results where a mixed bag.
In most areas the new structure outperformed the old one, but there were some tasks where the old site won.